Deep Jani
Projects
- Home
- Projects - Deep Jani - Page 2


The Project
In the vibrant world of comic books, a unique online presence is essential to captivate fans and convey the spirit of the stories. My Comic Book Website Design for Larry Feign’s hilarious new comic, Fart Boys, expertly combines playful elements with interactive features to create an unforgettable experience.
Inspired by the comic’s whimsical charm, I crafted a visually engaging and responsive site that allows fans to immerse themselves in the humor while enjoying a seamless browsing experience.
The Story
When an award-winning comic writer wants fart sounds as a key feature, you know it’s going to be a blast! Larry Feign envisioned a hilarious, responsive, and “scent-sational” site for his new comic, showcasing our expertise in comic book website design.
He brought wild ideas, and we made them work with cheeky animations, colorful layouts, and, yes, those infamous sounds on every click. The comic book website design is fully responsive, retaining all its quirky charm across devices—a huge win for fans, who loved every gag.

Key Highlights
Interactive Comedy: Created a soundboard with various…well, “noises” to bring the comic’s humor to life online.
Eye-Catching Theme: A UI styled after classic comic strips, complete with exaggerated graphics and slapstick animations.
Seamless Responsiveness: Tweaked the layout to ensure the laughter and fun flowed smoothly on any screen size.

Technologies Used: HTML, CSS, JavaScript for animations, and custom audio features.
Tips and Best Practices for Designing a Comic Book Website
- Embrace The Brand: Every comic has a unique voice and style. Your website should reflect that personality. Use colors, fonts, and graphics that resonate with your comic’s theme to create a cohesive brand identity.
- Focus on User Experience (UX): Ensure that navigation is intuitive. Fans should easily find comics to read, merchandise, and information about upcoming releases. A well-structured layout with clear call-to-action buttons will enhance the overall experience.
- Integrate Multimedia: Comics are a visual medium, so take advantage of images, videos, and animations. Consider including motion graphics or interactive elements that allow users to engage with your content.
- Make It Mobile-Friendly: A responsive design is essential. Many users will access your site from mobile devices, so ensure that your site looks great and functions smoothly on phones and tablets.
- Include Social Sharing Options: Encourage fans to share their favorite comics or updates about your work on social media. Providing easy sharing options can help broaden your reach and attract new readers.
- Optimize for SEO: Use relevant keywords in your website copy and image alt text to improve search engine ranking. Consider writing blog posts or comics that deal with popular topics to drive traffic.
Ready to bring your comic book vision to life? Contact me today for a consultation, and let’s create a “scent-sational” website that stands out in the comic book community! Contact me Now!

Roofing Website UI Design

The Project
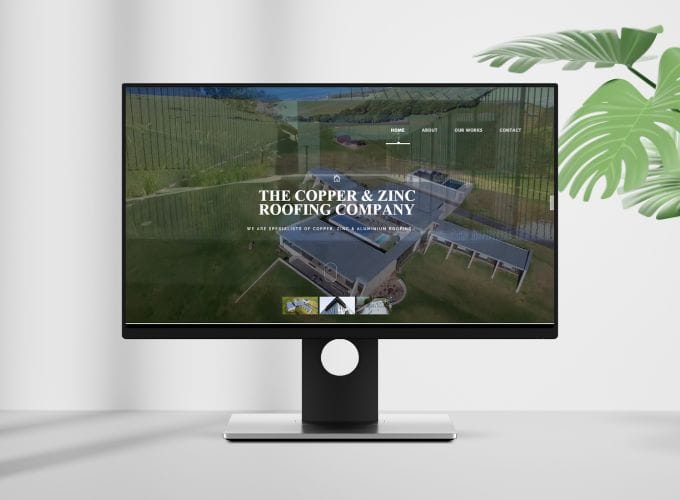
Roofing Website UI Design for CNZR, an award-winning roofing company in Australia, necessitated a sophisticated online platform to showcase its premium brand and extensive portfolio. They approached us after their previous design agency fell short of their expectations for an upscale, professional website design.
The Story
Specializing in top-tier roofing solutions, The Roofing had invested in high-quality photography and marketing strategies for their remarkable projects. However, their online presence failed to accurately reflect their elite status in the roofing industry.
Our team was tasked with developing a Roofing Website UI Design that aligned with their prestigious reputation, resulting in an elegant and user-friendly platform that captivates visitors.

Visual Showcase: Leveraging their professional photography, we designed galleries that spotlight each project’s distinctiveness and craftsmanship, enhancing the user experience.
Brand-Centric Design: The layout, color scheme, and typography were meticulously chosen to exude sophistication and durability, reflecting the high quality of their work in the roofing sector.
Seamless Navigation & Custom Pages: Utilizing HTML, CSS, and JavaScript, we delivered smooth transitions and optimized page load times. For added flexibility, we implemented WordPress for landing pages, enabling easy content management and updates for their roofing services.
Responsive & SEO-Optimized: The roofing website was designed to be fully responsive, ensuring a premium user experience across mobile, tablet, and desktop devices. Additionally, we optimized the site for search engines to boost visibility within the competitive roofing market.
Technologies Used: The project employed HTML, CSS, JavaScript, PHP, and WordPress, tailored specifically for landing pages in the roofing industry.
Research Findings and Implementations for a Premium Company’s Website Design
Through extensive research on effective roofing website UI design, we identified key elements that ensure an engaging and functional user experience. Here’s what we implemented:
- Clean and Modern Aesthetic: A sleek design aligns with premium standards in roofing website UI design. This approach establishes professionalism.
- User-Friendly Navigation: We focused on intuitive navigation. Visitors can easily access information, showcasing our commitment to effective roofing website UI design.
- High-Quality Imagery: Striking visuals play a vital role. We utilized high-resolution project images to enhance the roofing website UI design.
- SEO Optimization: Visibility matters. Our roofing website UI design incorporates SEO practices, like optimized keywords and meta tags.
- Engaging Content: Informative content not only sells but educates. This is essential for a successful roofing website UI design.
- Customer Testimonials: Trust is crucial. We included reviews prominently, a key aspect of the roofing website UI design.
- Mobile Responsiveness: Many users browse on mobile. Our roofing website UI design is fully responsive for a seamless experience.
- Strong CTAs: Clear calls to action guide visitors. This is integral to the effectiveness of our roofing website UI design.
- Resource Center: A blog with roofing tips engages users. This enriches the overall roofing website UI design.
- Analytics for Improvement: We implemented analytics tools. They help us refine the roofing website UI design based on user data.
Ready to Design Your Premium Roofing Website?
Contact me today to learn how we can help you create a stunning and effective website that showcases your roofing solutions and elevates your business!

UI Development for Boaters Expo

The Project
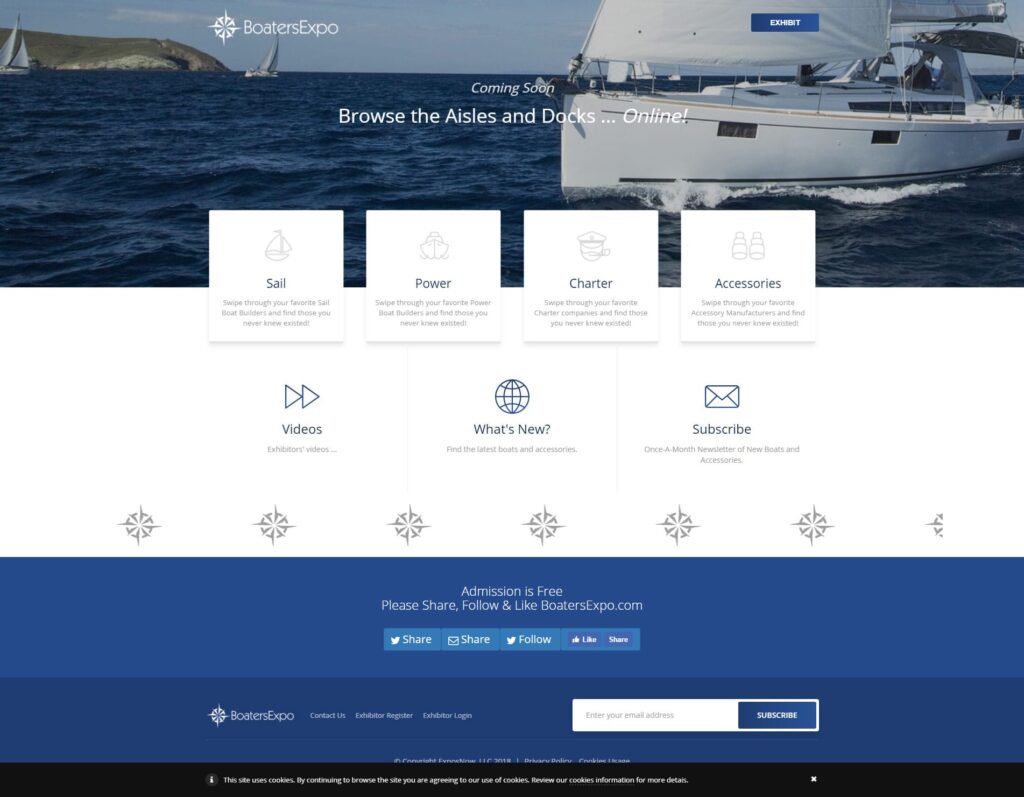
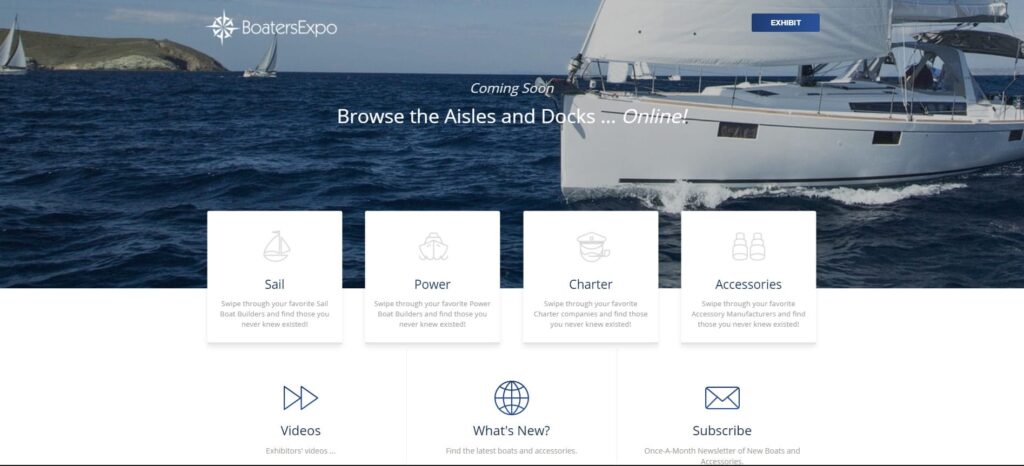
Boaters Expo, a prominent U.S.-based company catering to high-end clientele, required a comprehensive visual and usability overhaul for its customer-facing site, without backend alterations. We were tasked with creating a polished UI development for Boaters Expo, enhancing user experience to meet the expectations of their premium audience.
The Story
Boaters Expo’s previous website design, developed by another agency, left the client frustrated due to usability issues and a design that failed to reflect its prestigious brand image.
We intervened to reimagine the interface, emphasizing clarity and elegance to elevate their offerings. Every component—from the search functionality to the boat directory—was meticulously crafted to ensure users experienced a refined, seamless browsing journey.

Key Features
Custom Boat Viewing & Planning: The centerpiece of the site, the custom boat browsing experience, was transformed into a visually compelling display. The intuitive interface allows users to explore boat builders and plan personalized sailing experiences effortlessly.
E-commerce Store & Add-ons: We designed a streamlined e-commerce experience, enabling visitors to browse and purchase add-ons with ease. The intuitive flow makes add-on purchases a quick and enjoyable process, perfect for a premium website experience.

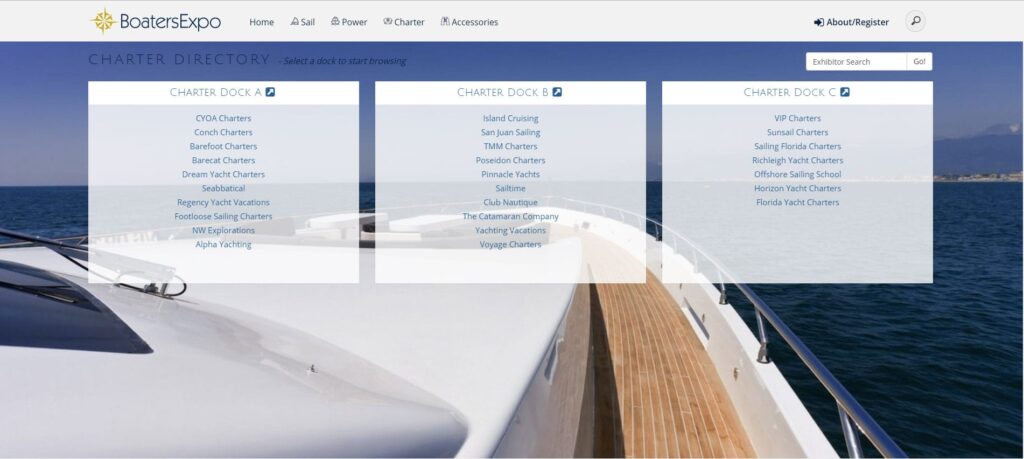
Docks & Charters Directory: Featuring an advanced search function, we implemented a directory of docks and charters that is visually accessible and quick to navigate. This makes it easy for users to plan their journeys efficiently.
User Portal & Registration: A revamped design for user accounts and registration provided a clean and inviting user experience. This fosters engagement and simplifies navigation for repeat visits, enhancing overall user satisfaction.
Design Strategy
Minimalist UI with Premium Aesthetic: We leveraged a minimalistic approach that resonates with the brand’s high-end appeal, reinforcing the premium website experience.
Responsive and Performance-Optimized: Enhanced CSS and jQuery animations were employed to guarantee smooth performance across all devices, ensuring a flawless user experience.
User-Centric Navigation: The navigation experience was crafted to flow naturally from one section to the next, significantly reducing user friction.
Technologies Used: HTML, CSS, jQuery for a completely refreshed user experience without altering the backend.
This project exemplifies my commitment to delivering exemplary UI development for Boaters Expo, marrying functionality with a premium aesthetic.
Contact me today to discuss how we can help you create an exceptional user experience for your website!

Luxury Event Planner Website Design

The Project
Manda Dream Events, a luxury wedding planning brand in Germany, sought an event planner website design that truly reflected their refined and exclusive services. Their existing site failed to capture the elegance they envisioned. Our mission was to create a captivating, fluid experience that felt as premium as their brand.
Design Strategy:
Luxury Feel
I emphasized a sleek, minimalist aesthetic with clean typography and premium color schemes to mirror their brand’s exclusivity.
Responsive Layout
One of my primary challenges was maintaining design integrity across devices. I ensured that the experience remained immersive on all screen sizes, critical for a luxury event website design.
Performance Optimization
I refined CSS and animations to prevent loading delays, maintaining a fluid experience for users, especially when navigating a premium event website design.
The Story
When client approached me, their vision was unmistakable—they wanted a digital presence as unforgettable as the weddings they curate. Initially, the client expressed frustration with the lack of sophistication and responsiveness in their old website.
Understanding the needs of a luxury brand, I knew that a high-end design coupled with subtle yet impactful animations would elevate the online experience to match their prestige.

To instantly capture visitors’ attention, I crafted a mesmerizing opening animation that establishes the sense of luxury from the moment users arrive. The transition was thoughtfully designed to feel like a grand introduction, echoing the brand’s identity.
I implemented a unique sliding animation for the “About Us” section, allowing users to navigate engagingly, resembling a cinematic experience. This design feature created a seamless journey that elegantly highlighted the client’s story.
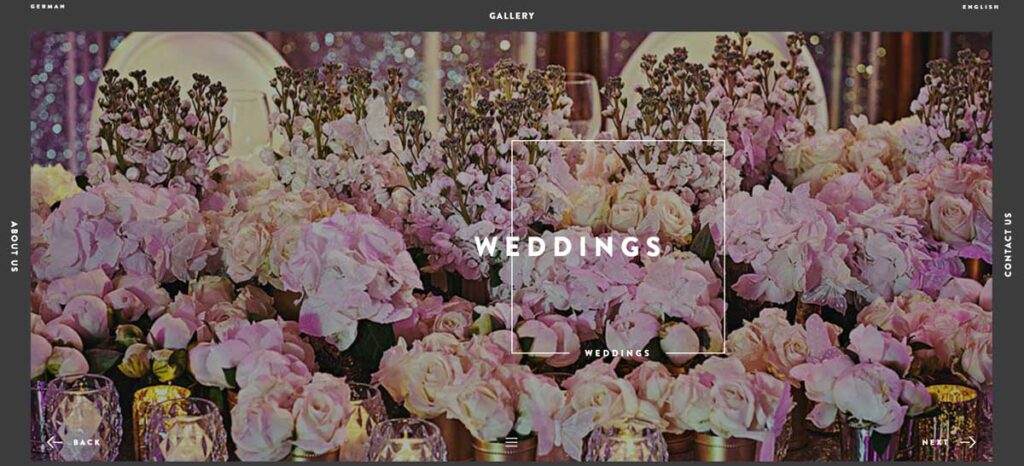
The media gallery, crucial for showcasing past events, was animated smoothly to provide an interactive experience. Images transition gracefully, offering viewers a gallery-like experience that feels premium and invites exploration without loading delays.
Technologies Used
HTML, CSS, JavaScript, various animation libraries, and advanced CSS for responsive and performance-optimized designs.
This project exemplifies my commitment to delivering exceptional event planner website design tailored to luxury brands like Manda Dream Events. My expertise ensures your digital presence reflects the sophistication and elegance of your event planning services.
Contact me today to learn how we can enhance your event website design and make a lasting impression!
