Deep Jani
Hi, I’m Deep Jani
a
Front End Developer
UI/UX Designer
Project Manager
Growth Expert.
With over a decade of experience in front-end development, UI/UX design, and web application development, I specialize in creating visually engaging and highly functional digital experiences.
From responsive websites to complex e-commerce solutions, I bring expertise in HTML, CSS, JavaScript frameworks (React, Angular, Vue), and CMS platforms like WordPress and Shopify. Beyond hands-on development, I have successfully led projects from concept to launch and managed small to large teams across international markets, ensuring smooth collaboration, timely delivery, and outstanding results.
Let’s transform your vision into a user-centered, results-driven online presence. Explore my work in web consulting, digital marketing, and project management—all designed to elevate your brand’s digital reach.
What I Do
Front-End Development
Crafting responsive, high-performance interfaces that prioritize user experience and business goals.
In-Depth UX Research
Leveraging data and user feedback to create designs that truly meet user needs and optimize engagement.
Creative UI/UX Design
Designing intuitive interfaces that delight users and reinforce brand identity.
Project & Team Management
Successfully managed projects from concept to launch, leading small to large cross-functional teams. Skilled at agile workflows, effective communication, and ensuring on-time delivery without compromising quality.
AI & Automation Integration
Implementing AI-driven tools, chatbots, and workflow automations to improve user experience, streamline operations, and boost sales efficiency.
Data-Driven Growth Solutions
Enhancing user retention and engagement with insights-driven design and development strategies.
Targeted Digital Marketing
Applying SEO and analytics to improve visibility, drive traffic, and boost conversions.
Performance Optimization
Ensuring every site and app loads fast, functions smoothly, and exceeds industry standards.
Mobile App Design & Integration
Designed and collaborated on hybrid and native mobile apps, focusing on UI/UX for mobile-first experiences and seamless backend connectivity.
Ecommerce Expertise
Expert in Shopify, WooCommerce, and custom platforms, with niche experience in multiple domains, and B2B commerce. From product strategy to launch and scaling.
Custom Web Apps & Blockchain Projects
Lead or supported web application development across logistics, fintech, education, and blockchain domains. From MVP planning to scaling DApps and Web3 utilities.
Client Relationship & Consulting
Partnered with international clients, from startups to enterprises, offering end-to-end consulting — from defining requirements to delivering scalable solutions. Focused on transparency, collaboration, and long-term growth.
My Resume
Design Skill
UI/UX Design
Prototyping & Wireframing
Responsive Design
Interaction Design
Branding & Visual Identity
User Research & Testing
Design Systems
Adobe Creative Suite
Conversion-Focused Design
eCommerce & CMS Platforms
Shopify (Liquid & Customization)
WordPress CMS
Webflow CMS
WooCommerce
Wix eCommerce
Shopify Plus
Custom CMS & Web App Architecture
Third-Party API Integrations
Project Management & Collaboration
Project Management (Agile, Scrum, Kanban)
Client Communication & Stakeholder Management
Team Leadership & Cross-Functional Collaboration
Documentation & Process Optimization
Tools: Jira, Trello, Asana, Notion
Web3 & Blockchain
DApp UI/UX Design
Wallet & Payment Gateway UX
Tokenomics & NFT Utility Experiences
Cross-Chain Tools & API Integrations
Smart Contract Integrations
Development Skill
HTML
CSS3 / SCSS
JAVASCRIPT
jQuery
CSS Frameworks (Bootstrap, Tailwind)
WordPress
ReactJS
RESTful APIs
Flutter / FlutterFlow
GSAP / Lottie Animations
Analytics, Marketing & Optimization
Google Analytics 4 (GA4)
Google Tag Manager
Hotjar / UX Analytics Tools
SEO Optimizations
Conversion Rate Optimization (CRO)
Email Marketing Integration (Mailchimp, Klaviyo)
Meta & Google Ads Strategy
AI & Automation
AI-Powered UX Enhancements (Chatbots, Personalization)
Workflow Automation (Zapier, Make, Airtable)
AI Training & Fine-Tuning (Custom AI Models, LLMs)
Automated Flow Generation (Python, n8n, APIs)
AI-Assisted Content & Design Tools
Recommendation Systems & User Behavior Insights
Work Experience
Sr. Front-End Developer, UI/UX Designer & Product/Project Manager
E Byteknight Creations | Mar 2015 – PresentOver the past decade, I have spearheaded the design and development of 500+ websites and digital products, evolving alongside the web industry— from static HTML sites to fully interactive web applications, SaaS platforms, and blockchain utilities.
In this role, I have:
- Led digital transformation for 200+ SMEs, modernizing their online presence and boosting growth through tailored web solutions.
- Designed an MVP that helped a client secure $1M+ in funding, showcasing my ability to align design with business outcomes.
- Managed cross-functional teams of designers and developers, ensuring efficient collaboration, timely delivery, and top-quality results.
- Delivered global projects for clients across industries including eCommerce, fintech, logistics, education, and hospitality.
- Championed cutting-edge front-end practices using HTML, CSS, JavaScript, React, WordPress, and Shopify, with a focus on scalable, high-performance solutions.
- Adapted to and implemented emerging technologies, from responsive web design and mobile-first experiences to AI-driven automation and blockchain-integrated platforms.
This decade-long journey reflects not only my technical expertise but also my ability to anticipate trends, solve business challenges, and build user-focused digital experiences that stand the test of time.
Front-End Developer & UI/UX Designer
Dragonfly Creations | Sept 2014 – Feb 2015Designed and developed responsive web and mobile applications using client-side technologies. Created custom UI/UX solutions, collaborating closely with a team of developers to improve applications, website functionality, and conversion rates. Conducted R&D, engaged directly with clients, and provided concise reports to decision-makers. Maintained code quality through daily debugging and issue resolution, contributing to team standards in HTML, CSS, JavaScript, and design tools like Sketch, Illustrator, and Photoshop.
Freelance HTML UI Designer
Jan 2014 – Aug 2014Collaborated with a senior PHP developer and project manager to create a professional user interface for a matrimonial website, catering to an international client. Delivered responsive design solutions using HTML, CSS, and jQuery. Simultaneously, worked with local clients to design and manage their websites, focusing on clean, functional UI aligned with client needs.
Trainee HTML/UI Designer
Aptegra Solutions | Feb 2013 – Jan 2014Designed and integrated interfaces for a complex email-multicasting application, tailoring custom UI to meet user requirements.Contributed to the UI of a Java-based application by structuring, developing, and debugging back-end processes and database interactions.Collaborated closely with senior development teams to enhance the UI/UX structure and improve application usability, gaining foundational skills in front-end and back-end coordination.
Education
Bachelors
Computer Engineering - Sigma Institute of EngineeringHigher Secondary Education
12 Science - LBSV - VadodaraSecondary School Education
LBSV - VadodaraCertifications
Frontend Development
W3SCHOOLSHTML, CSS, JS, SQL, MYSQL, XML, REACT
Google Certifications
GoogleUX Design Professional, Digital Marketing, Project Management, IT Automation, AI Essentials, Cybersecurity, Business Intelligence, Advanced Data Analytics, Digital Marketing & E-commerce
Web Applications
University of MichiganWeb Applications for Everybody
IT Security
Tech GigNetworking
Microsoft / Omnisoft TechMCSE & CCNA
Cybersecurity
Cisco / Omnisoft TechEthical Hacking
Front-end Developer
Nike - (2020 - 2011)The India economy has grown strongly over recent years, having transformed itself from a producer and innovation-based economy.
- Contributed to blockchain projects such as Theta Network and Polygon, providing design testing and development support for emerging blockchain solutions.
- Successfully designed and developed 500+ websites and web applications, improving user experience and boosting client satisfaction.
- Played a key role in onboarding 200+ SMEs, enhancing their online presence with platforms like WordPress, Shopify, and Webflow.
- Led cross-functional teams in delivering high-quality, scalable web applications, driving client success and business growth.
- Awarded Employee of the Month for three consecutive months.
- Supported employer in acquiring projects through MVP designs.
- Delivered a high-demand mobile app design within a tight timeline and helped employer retain high value client
- Xovak Pharmtech: Streamlined digital infrastructure and improved operational efficiency by revamping the IT and e-commerce setup, enhancing global reach for their organic supplement products.
- RoyalCert: Led the design and development of both user-facing and internal portals for RoyalCert, optimizing user experience and internal workflows to improve certification processes for global clients.
- Advanced Agriculture Management System: Spearheaded the design and deployment of a cutting-edge agricultural management system, enhancing productivity and resource management for farmers, administrators, and stakeholders. The platform leveraged modern technologies to support real-time data processing, efficient farm operations, and improved decision-making, contributing to the sustainable growth of the agricultural sector.
My Portfolio























Project Overview
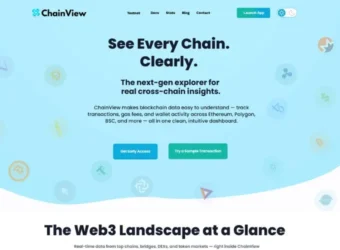
ChainView is a concept UI/UX design project for a modern multi-chain blockchain analytics platform. The goal of this project was to reimagine how users interact with on-chain data by replacing cluttered, technical explorers with a clean, intuitive, and human-friendly dashboard experience.
This project focuses on radical transparency, usability, and data clarity, making complex blockchain information easy to understand for traders, developers, and everyday crypto users.

⚡ This project is currently in the ideation and UI/UX revamp phase and will be evolved into a functional MVP in future iterations.
Problem Statement
Most blockchain explorers and analytics platforms suffer from:
- Overloaded technical interfaces
- Poor visual hierarchy
- Difficult-to-read gas and transaction data
- Weak mobile responsiveness
- UX built for engineers, not for humans
Users often feel overwhelmed instead of informed.
Design Goals
- Simplify complex blockchain data
- Improve readability of gas & transaction activity
- Create a single unified dashboard for multiple chains
- Deliver a futuristic yet minimal visual experience
- Ensure accessibility for both technical and non-technical users
Key UI/UX Features
- Multi-Chain Gas Tracker
Unified view of live gas fees across Ethereum, Polygon, BSC, Arbitrum and more. - Cross-Chain Activity Dashboard
Clean visualization of wallet & transaction activity across multiple networks. - Smart Alerts (Conceptual UX)
Visual flows designed for future smart notifications on gas spikes and activity. - No Wallet Connection Required (UX Concept)
Designed for privacy-first, read-only analytics. - Dark Mode First Design
High-contrast, data-focused interface for prolonged usage. - Modular Card-Based Layout
Improves scanning, readability, and cognitive load.
Visual & UX Direction
- Dark & Light, futuristic theme
- High-contrast typography for data visibility
- Subtle glow & accent highlights
- Data-driven card layouts
- Motion-ready interface (future interaction design)
A dedicated UI/UX Moodboard and Visual Identity System was created to establish:
- Color psychology
- Interface mood
- Data density guidelines
- Interaction tone
Tools & Technologies Used
- Figma (UI Design & Prototyping)
- UX Wireframing
- High-Fidelity UI Design
- UI/UX Moodboard & Visual Identity System
- Design System Planning (Concept)
My Role
- Product UX Research
- UI/UX Strategy
- Dashboard Information Architecture
- High-Fidelity UI Design
- Visual Identity & Moodboard Design
What This Project Demonstrates
- Advanced Web3 UI/UX design skills
- Strong data-driven interface design
- Ability to translate complex systems into human-friendly UX
- Product-thinking approach to dashboard design
- Readiness for Web3, SaaS, and FinTech product teams

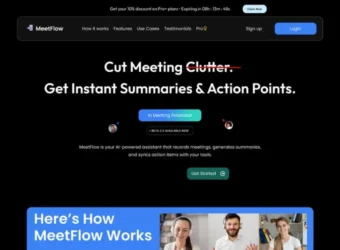
Meetflow AI SaaS UI/UX Redesign
Project Overview
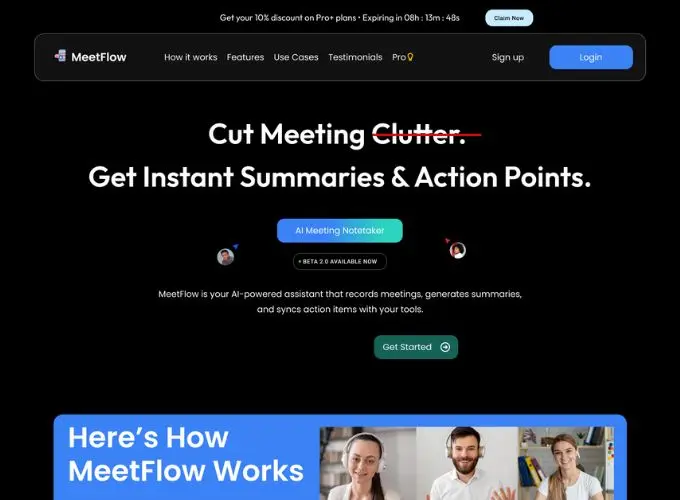
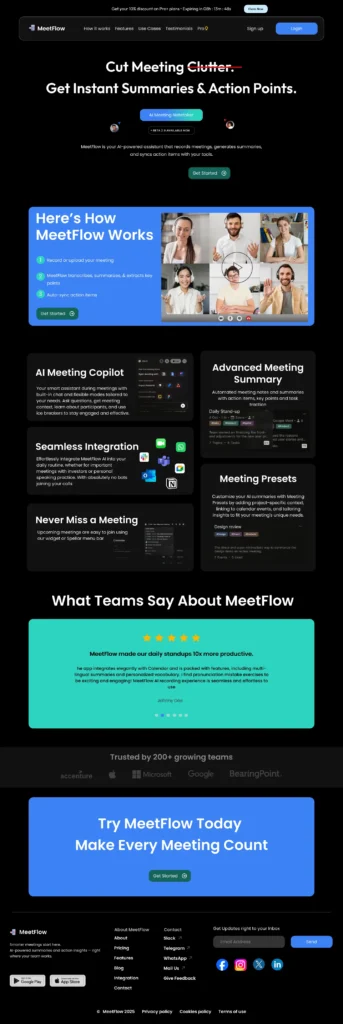
This project is a complete UI/UX reimagining of an AI-powered meeting assistant platform focused on improving usability, visual clarity, and user engagement. The redesign transforms a traditional productivity tool into a modern, conversion-optimized SaaS interface built for fast-moving remote teams.
⚡ This is a conceptual UI/UX revamp created to demonstrate product-level design thinking and advanced SaaS UX capabilities.

Core Objectives
- Improve user onboarding and feature discoverability
- Reduce visual clutter
- Strengthen call-to-action visibility
- Introduce a modern dark-mode product aesthetic
- Enhance usability for daily professional usage
Key UX Improvements
- Simplified User Flow for Meetings & Notes
- Clear AI Insights & Summary Panels
- Conversion-Focused Landing Page Layout
- Improved Dashboard Hierarchy
- Color-Driven CTA Optimization
- Better Accessibility and Contrast
- Reduced Cognitive Load Across Screens

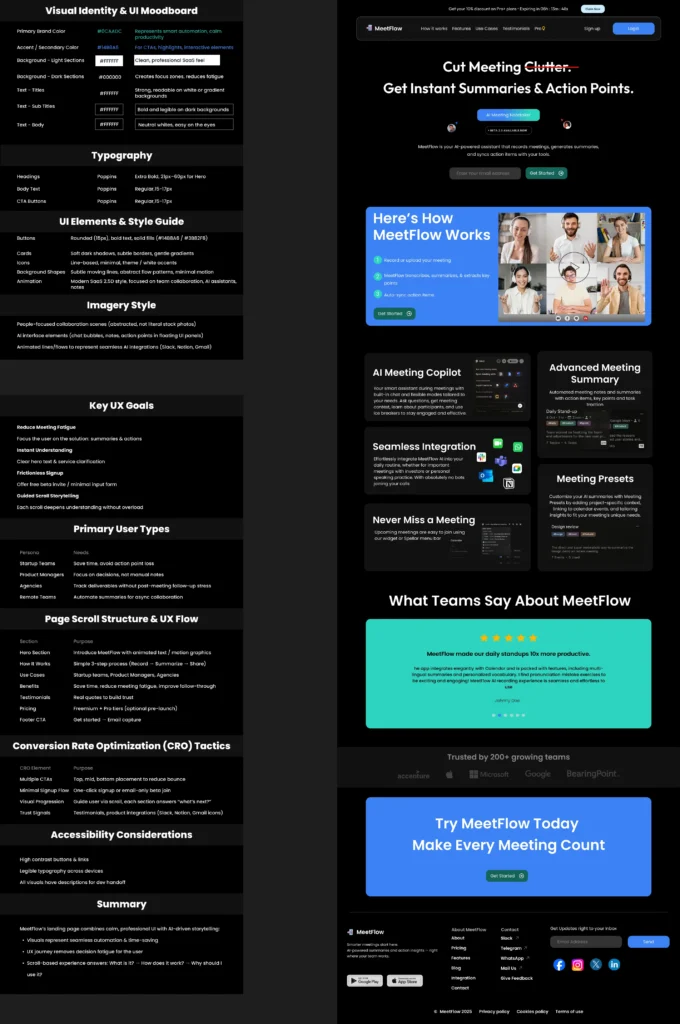
Design Direction
- Modern dark UI
- High-contrast typography
- Minimal layout with strategically placed vibrant CTAs
- Clean SaaS-grade component styling
- Enterprise-ready visual system
A dedicated UI/UX Moodboard & Design System was created to define:
- Brand mood
- Primary & secondary color systems
- Button and interaction behavior
- Typography hierarchy
Tools & Technologies Used
- Figma
- UX Research & Flow Mapping
- High-Fidelity UI Prototyping
- SaaS Product UI Design
- UX Moodboard & Visual Identity
My Role
- Product UX Research
- UI/UX Strategy & Redesign
- Landing Page UX Optimization
- Dashboard UI Design
- Visual Identity & Moodboard Creation
What This Project Demonstrates
- AI SaaS product UX thinking
- Conversion-optimized interface design
- Professional dark-mode product UI
- Strong understanding of SaaS onboarding, retention & usability
- Readiness for Product Designer, UI Engineer & SaaS UX roles
Note on Project Nature
These projects are part of my ongoing product-design exploration and redevelopment initiative where I conceptualize, design, and later evolve high-impact digital products from UX research to real-world implementation. Selected concepts are later converted into fully functional MVPs using modern frontend technologies.

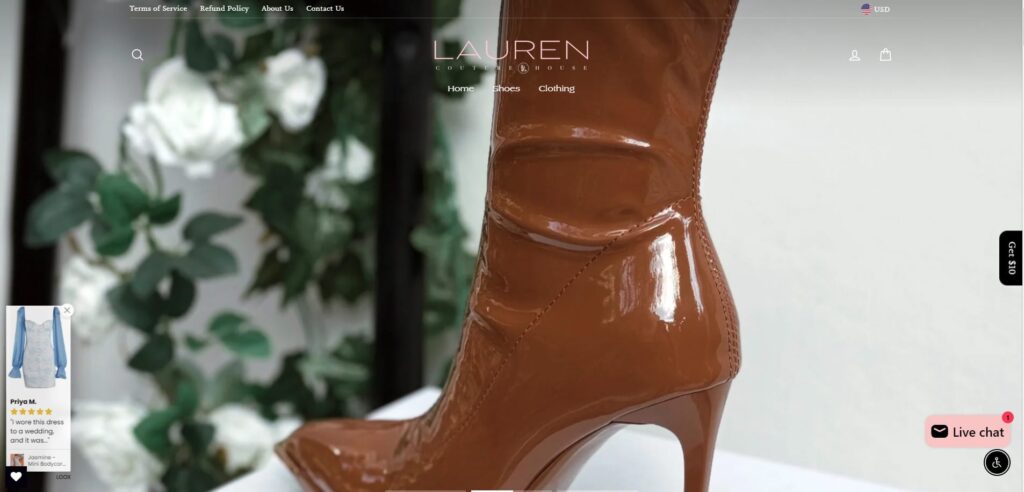
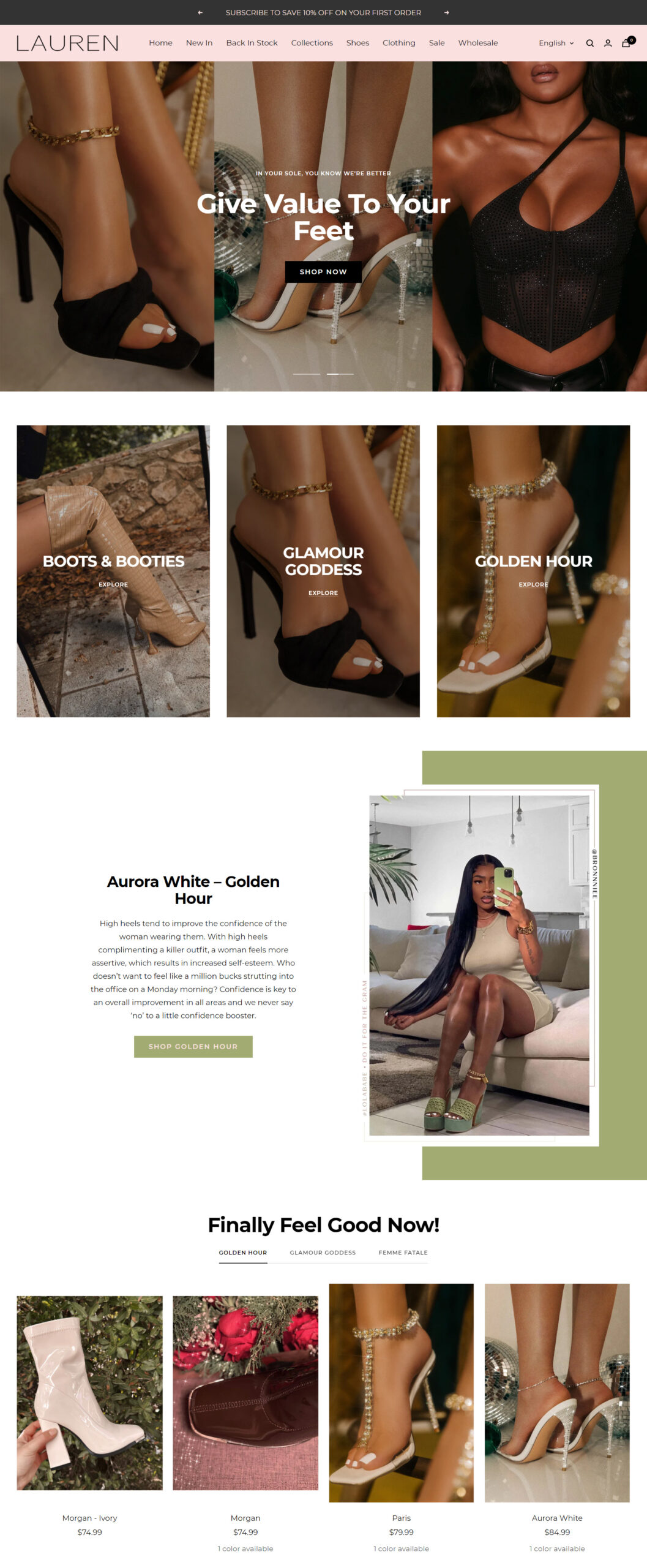
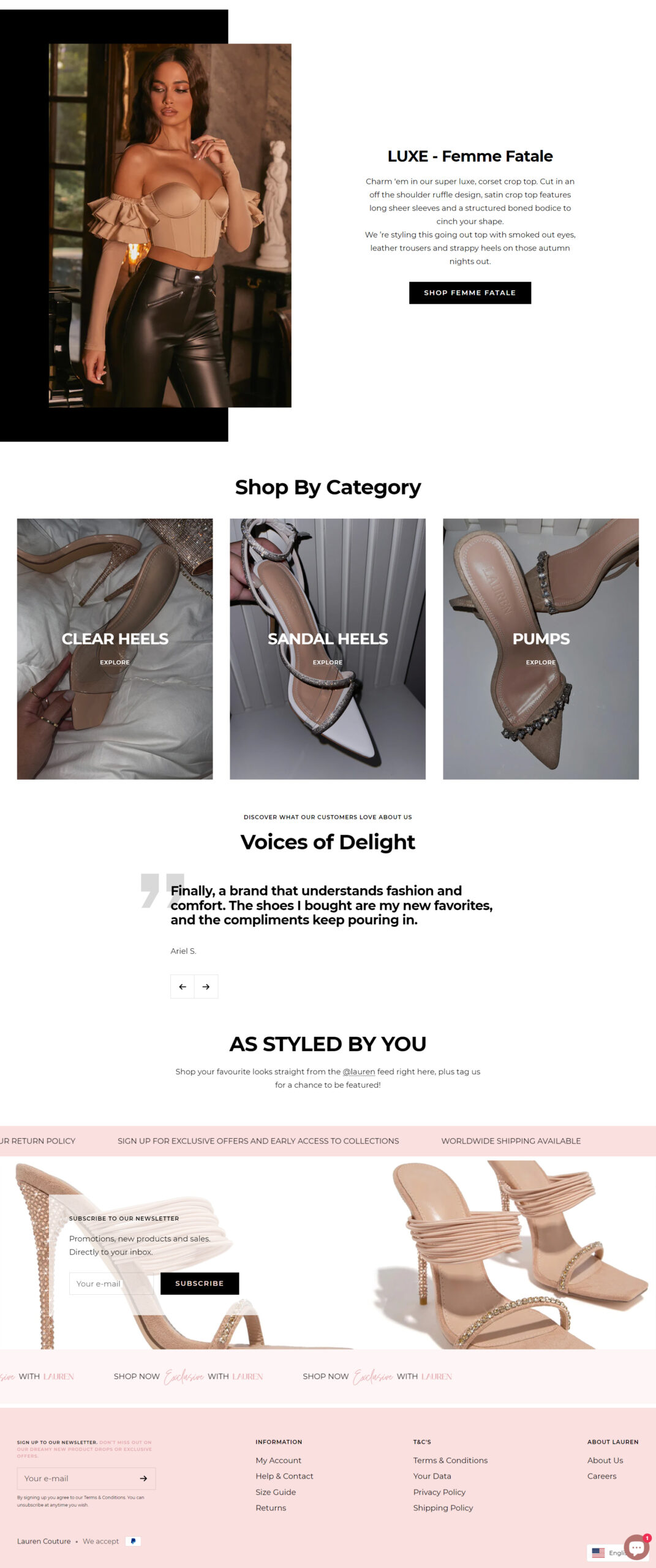
Luxury Products Ecommerce Store

Creating a luxury ecommerce store design requires a tailored approach to UI/UX and custom Shopify development. This project showcases my innovative solutions in crafting an elegant and functional layout, optimizing every element to enhance user experience and engagement.
The Project
I worked closely with the founder of a luxury ecommerce store brand to design a premium Shopify store. The primary goal was to not only deliver an intuitive and sophisticated ecommerce experience but also to ensure that the brand’s luxurious identity remained intact throughout the user journey.
The Story
The client came to us with a clear vision. We enhanced it by customizing their Luxury Ecommerce Store Design. This redesign reflects a more sophisticated and seamless shopping experience.

The Plan
I customized a Shopify theme, refining the layout and enhancing the shopping experience to improve conversion rates. I set up sales channels for seamless multi-platform integration, ensuring a unified experience across devices. Additionally, I supported the brand’s marketing efforts, leveraging social media and Google Ads to boost visibility and attract a wider audience, significantly elevating the brand’s online presence and engagement.

Technologies Used
UI Design & Customization: Shopify, Figma
Front-End Development: Shopify Liquid, HTML, CSS
Marketing: Meta, Google Ads
Challenges and Solutions for Fashion Ecommerce on Shopify
Fashion ecommerce brands often struggle with creating a high-end shopping experience on Shopify. Challenges include conveying luxury through design, ensuring smooth navigation, and enhancing mobile responsiveness.
We addressed these with custom UI/UX, interactive elements, and optimized mobile layouts to elevate the store’s aesthetic and functionality.
Ideal Solutions for Premium Shopify Websites
A premium Shopify design boosts brand credibility, drives customer trust, and ultimately improves conversions.
Our solution included dynamic product displays, engaging layouts, and seamless checkout experiences tailored for the luxury segment.
Why a Premium Shopify Design Increases Sales
A high-quality Shopify ecommerce design significantly impacts sales by enhancing user experience, improving site speed, and increasing customer retention. Through meticulous branding and optimized UX, we helped position this store as a top luxury destination.
Ready to elevate your brand with a premium Shopify ecommerce design? Hire me today to bring your vision to life with customized, high-impact solutions.

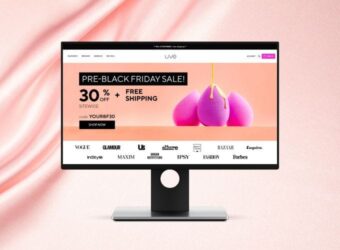
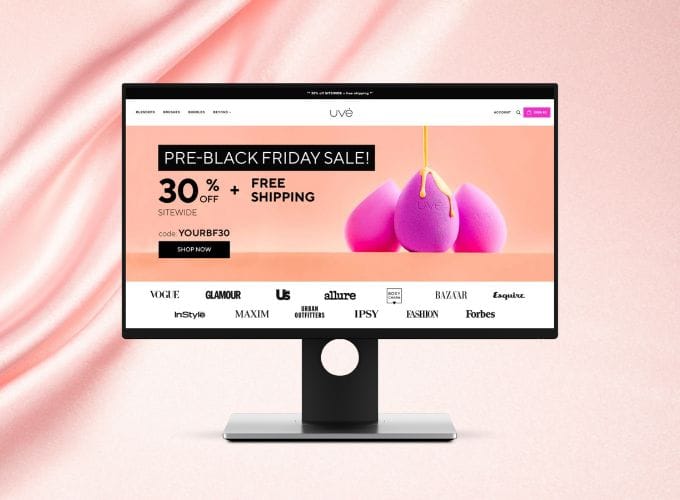
Beauty Products Ecommerce Store

The Project
We collaborated with a US-based startup to create a user-friendly and visually stunning beauty products ecommerce store. From the ground up, we developed the entire UI/UX for this modern ecommerce platform, setting it up on Shopify.

The goal was to deliver a luxurious online shopping experience while ensuring smooth functionality.

The Story
Our client aimed to disrupt the beauty industry with their unique range of organic beauty products. However, their online presence needed refinement to attract discerning customers.
The client envisioned a sleek and modern design that would reflect the premium feel of their brand, providing an intuitive shopping experience. We embraced the challenge of transforming this vision into reality.

The Plan
To achieve a modern ecommerce website design, we implemented modern UI/UX principles to ensure the store was not only aesthetically pleasing but also highly functional. Our approach included:
Seamless Navigation: We designed an intuitive navigation structure that guides customers effortlessly through product categories.
Mobile Optimization: Recognizing the importance of mobile users, we ensured that the site performed flawlessly on all devices, enhancing accessibility and usability.
Custom Features: We integrated personalized elements for product listings, customer reviews, and a secure checkout process to foster trust and encourage purchases.
Shopify Backend: Utilizing Shopify’s flexible backend, we provided the client with user-friendly management tools for effortless oversight of products, orders, and customer data.

Results
Since the launch of the beauty products ecommerce store, the client has experienced a significant increase in customer engagement. Within the first three months, they reported a 30% increase in online sales, an improved bounce rate due to better user experience, and positive feedback from users on the intuitive layout of the site. This successful launch has allowed the client to establish a strong online presence and a solid customer base.
Client Testimonial
Working with this team was a game-changer for our brand. They truly understood our vision and brought it to life with an elegant design and seamless functionality. Our sales have skyrocketed since the launch!
Technologies Used:
- UI Design: Figma, Adobe XD
- Front-End Development: HTML, CSS, JavaScript, Liquid
- Ecommerce Platform: Shopify
- Marketing: SEO, Social Media Campaigns, Email Marketing Integration
Through our collaborative effort, we successfully launched the client’s platform, providing them with a beautifully designed ecommerce website and a solid foundation for effective marketing and growth strategies.

Explore My Work
Are you looking to elevate your brand with a modern ecommerce website design? Contact me today and let us help you create a beautiful, functional online store that reflects the quality and values of your brand.

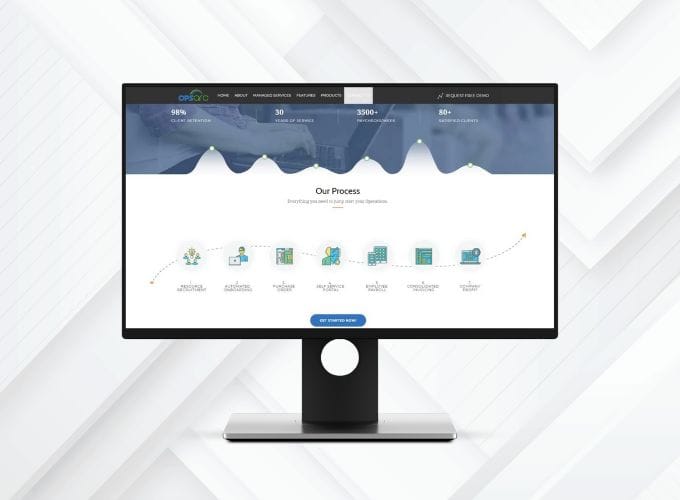
Human Resource SaaS Portal UI Design

The Project
We tackled the SaaS UI Design and SaaS UI Development for an advanced Human Resource SaaS portal. This platform encompasses a variety of essential features, including Recruiting/ATS, Onboarding, Payroll, Time & Attendance tracking, Expense/Travel management, Invoicing, and more.
Our work involved designing an intuitive interface and developing a front end that prioritizes user experience (UX) across all functionalities within the platform.
The Story
Our challenge was to create a highly scalable and user-friendly design for a complex SaaS application integrating multiple services.
The SaaS portal needed to be adaptable to various workflows, such as recruiting and payroll, while promoting a seamless experience for all users. The focus was on achieving a unified and efficient design that aligns with modern HR practices.
The Plan
We dedicated ourselves to crafting an intuitive user interface that facilitates smooth navigation across various modules. This approach ensured that growth could be seamlessly accommodated while maintaining clarity and usability.
Due to the sensitive nature of the information managed by HR systems, we made privacy and data security top priorities throughout the design and development process.

Technologies Used:
- ReactJS for dynamic, responsive user interfaces
- SASS/ SCSS for modular and scalable styling
- HTML5, CSS3, JavaScript (ES6) for robust and flexible front-end development
- GraphQL for data querying
- RESTful APIs for seamless integration with third-party apps
- Docker & Kubernetes for containerization and scalable deployment
- Webpack for optimized asset management and faster loading times
Results
The completed SaaS Human Resource portal has transformed HR workflows, enabling teams to efficiently manage recruiting, onboarding, payroll, and travel tracking. The adaptable design allows businesses to scale operations without needing extensive redesigns. As a result, the client reported a significant reduction in processing times for HR tasks, highlighting increased efficiency and effectiveness.
Client Testimonial
Deep delivered a fantastic SaaS portal tailored to our needs. The intuitive UI design significantly improved our HR processes, making them more efficient and user-centric!
Explore Our Work
Are you interested in developing a powerful Human Resource SaaS application? Contact me today!
Let me assist you in achieving exceptional SaaS UI Design and SaaS UI Development that not only meets but exceeds your expectations.

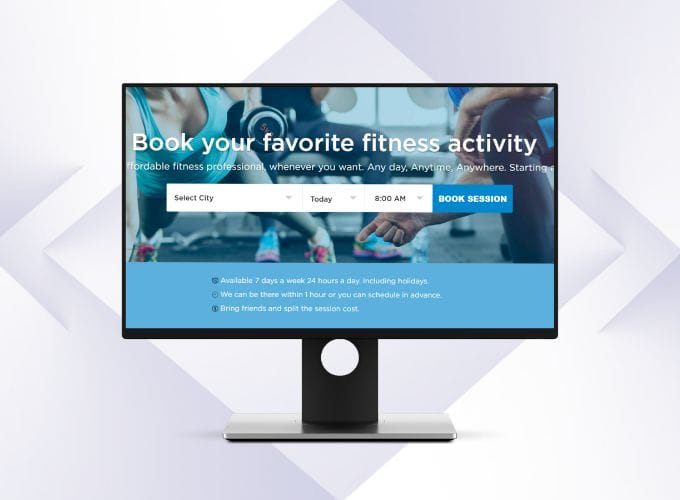
Fitness Activity Booking Web App Design

The Project
I crafted a comprehensive Fitness Activity Booking Web App Design that features an intuitive user interface (UI) for a user-friendly online platform allowing users to book fitness coaches.
Offering a wide variety of services such as yoga, personal training, and Pilates, the platform is available for bookings 24/7 across Europe.

The Story
The challenge was to create an intuitive, accessible platform that allows users to seamlessly browse, book, and pay for fitness sessions from top coaches.
I focused on simplicity, accessibility, and smooth user interaction to ensure a positive experience for users with varied tech proficiency.

The Plan
My goal was to deliver an easy-to-navigate, responsive web platform featuring diverse fitness programs with options for both individual and group bookings. A pivotal aspect of the project was the integration of payment gateways and scheduling systems, enabling a seamless user experience and operational efficiency.
Technologies Used:
- HTML5, CSS3, JavaScript (ES6) for front-end design
- ReactJS for dynamic, fast-loading user interfaces
- Node.js & Express for backend integration and server-side rendering
- MongoDB for efficient user data management
- Payment Gateway APIs (Stripe/PayPal) for secure online payments
- SASS for efficient and scalable styling
- FullCalendar.js for booking and scheduling integration
- Responsive Design for a seamless experience across all devices.
Results
The completed Fitness Activity Booking Web App has transformed how users access fitness services, facilitating easy bookings and fostering a healthier lifestyle.
Clients have reported increased user engagement and satisfaction, leading to higher retention rates.
Client Testimonial
Deep created an outstanding booking platform that simplified the process for our users. The UI design is intuitive, making it easy for everyone to find and book their fitness sessions!
Explore My Work
Are you looking to develop an online fitness booking platform that provides a great user experience? Contact me today! Let us help you achieve exceptional Fitness Activity Booking Web App Design that meets the needs of your users.

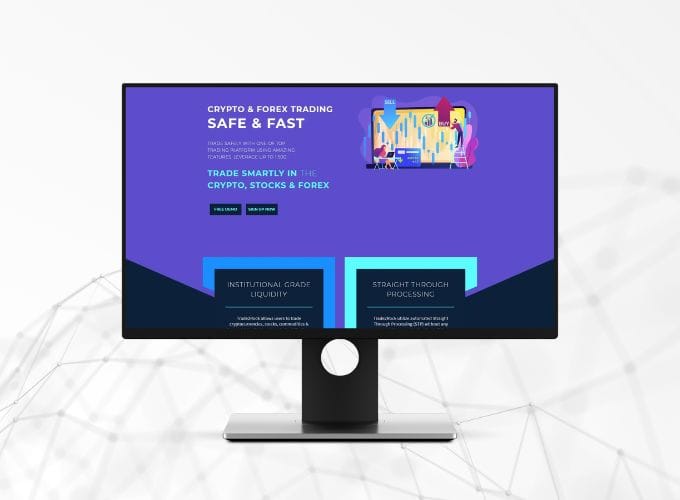
Cryptocurrency & Forex Exchange UI Development

In the fast-evolving world of digital finance, Cryptocurrency Exchange UI Development stands at the forefront of innovation. Our project aims to create an intuitive and secure platform that caters to the evolving needs of traders.
The Project
In this project, we designed the UI/UX for a cutting-edge cryptocurrency, stocks, and Forex exchange platform. Our primary focus was to deliver a seamless and secure trading experience for a private customer base.
This platform caters to advanced users while ensuring accessibility and an intuitive interface.
The Story
The challenge was straightforward: we needed to create a sleek, user-friendly interface for a high-security platform that also delivers powerful trading tools. Collaborating closely with a team of crypto experts and stakeholders, we conducted extensive research. This process allowed us to find the perfect balance between innovation and security.
Given the sensitive nature of the project, confidentiality was paramount. As a result, we opted to create dummy content for the screenshots to protect proprietary information.

The Plan
Our goal was to build a modern, responsive, and secure platform that simplified complex trading processes without sacrificing functionality.
To achieve this, we meticulously designed each page by paying close attention to user flows. This approach ensured clarity, ease of use, and a seamless experience across various devices.

Technologies Used:
- ReactJS for a responsive, real-time user interface
- Node.js for backend integration and API handling
- Web3.js for blockchain integration
- CSS Grid & Flexbox for fluid, adaptive layout design
- Sass/SCSS for modular styling and advanced UI customization
- Redux for state management
- Docker & Kubernetes for containerization and deployment
By utilizing this blend of technologies, we successfully built a crypto exchange platform that is both fast and secure. Our design empowers users with the necessary tools while ensuring a smooth and consistent interaction at all times.
The Importance of Cryptocurrency Exchange UI Development
In today’s digital landscape, Cryptocurrency Exchange UI Development plays a crucial role in shaping the experience traders have with cryptocurrency platforms. As more individuals enter the world of digital trading, the demand for intuitive and visually appealing user interfaces has never been higher. A well-designed UI not only attracts new users but also retains existing ones by ensuring a seamless navigation experience.
Benefits of Investing in Cryptocurrency Exchange UI Development
Investing in high-quality Cryptocurrency Exchange UI Development offers several benefits:
- Enhanced User Satisfaction: A well-designed UI often leads to better user satisfaction, encouraging traders to utilize the platform more frequently. Happy customers often become repeat customers, which is crucial for the growth of any exchange.
- Increased Transactions: An intuitive interface reduces the learning curve for new users, allowing them to complete transactions quickly. When users can trade effortlessly, it often results in higher trading volumes and profits for the platform.
- Competitive Advantage: In a saturated market, having a unique and effective UI can set your cryptocurrency exchange apart. A great design can act as a powerful marketing tool that attracts more users compared to competing platforms with average interfaces.
Ready to Elevate Your Cryptocurrency Exchange?
If you’re looking to enhance your platform with top-notch Cryptocurrency Exchange UI Development, don’t hesitate to reach out! Contact me Now!

Country Music Festival – Portal UI Design

Our project focuses on creating an intuitive concert app design that elevates user experience for music lovers. By prioritizing ease of navigation and efficient ticket purchasing, our music event app design caters to both users and event organizers.
The Project
Designing the Texas Country Music Festival landing pages and booking portal to support thousands of attendees.
The goal was to create an intuitive and engaging platform for users to explore the festival, book tickets, and navigate event details seamlessly.
The Story
The festival wanted a modern, responsive platform that would reflect its lively atmosphere while offering a smooth user experience. The project began with understanding the event’s spirit, which was crucial in translating that into the website’s UI/UX.

The Plan
We aimed for a clean, festival-themed design while ensuring fast booking functionality. The plan was to make it easy for users to find information, buy tickets, and interact with the event’s offerings effortlessly.

Technologies Used
- ReactJS for dynamic, fast-loading pages
- HTML5/CSS3 for responsive design
- JavaScript for interactivity and seamless user experience
- NodeJS for server-side functionality
- API Integrations for ticketing and event data management
This blend of technologies resulted in a seamless and visually engaging booking experience for attendees.
Why Invest in Concert App Design?
1. Enhancing User Experience A well-designed concert app ensures that users can navigate with ease, find their favorite events, and securely purchase tickets without any hassles. A streamlined music event app design can significantly reduce drop-off rates during the booking process, translating to higher ticket sales.
2. Increasing Engagement Incorporating features like social sharing, event reminders, and personalized recommendations can encourage users to engage more with your app. Reports show that apps with high user engagement tend to generate 2-3 times more revenue.
3. Real-Time Information Events can change, and a robust concert app design allows for real-time updates directly to users. Whether it’s a change in venue or the addition of new acts, timely notifications help maintain user trust and satisfaction.
Key Features of Our Concert and Music Event App Design
- Intuitive User Interface Design matters. Our music event app design focuses on aesthetics and usability, providing an intuitive interface that allows even the least tech-savvy users to navigate effortlessly.
- Advanced Filtering Options Users can find concerts that suit their musical tastes effortlessly. With options to filter by genre, date, and location, your app becomes a personalized gateway to discovery.
- Social Integration With features that enable sharing on social media, users can easily invite friends and increase event visibility, making your concert app design a marketing tool as well.
- Customizable Event Listings For organizers, our concert app design includes features that allow them to customize their event listings, providing flexibility in how they present information to attendees.
Have Questions or Need More Information?
I’m here to help! Reach out for a consultation on how our concert and music event app design services can enhance your next live music experience. Get in Touch!

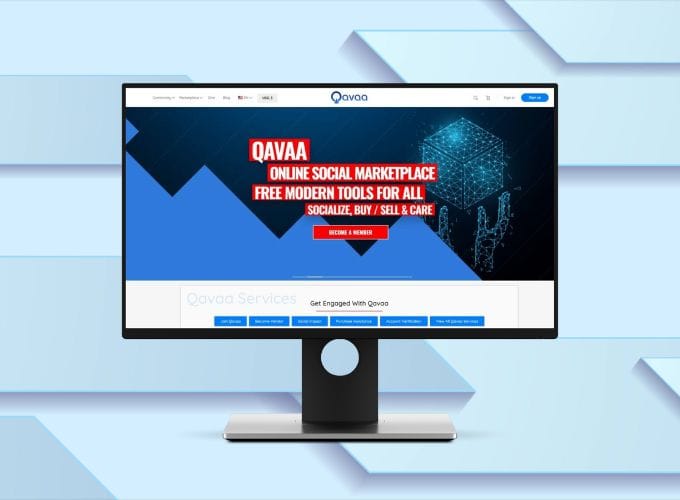
Multi-Vendor Ecommerce Marketplace

In the ever-evolving world of eCommerce, multivendor website design stands out as a pivotal component for creating successful online marketplaces. These platforms allow multiple sellers to operate under one digital roof, offering a rich variety of products and services while providing customers with a seamless shopping experience.
The Project
Our client, a tech-savvy entrepreneur, envisioned a multivendor website design tailored for African users—a digital hub where individuals could connect, find jobs, buy and sell products, and raise funds for initiatives.

In leading this ambitious eCommerce multivendor website design project as both architect and developer, I integrated UI/UX design, technical execution, and project management to create a user-friendly online marketplace that catered to diverse needs while providing a streamlined, intuitive experience.
The Story
The platform consisted of three primary areas: a social networking section, a robust marketplace, and a crowdfunding space. Each component required a tailored, user-friendly interface suitable for individuals across the continent, many of whom were new to online marketplaces and social networking. Our aim was to ensure the platform felt welcoming, easy to navigate, and efficient.

Our first challenge was to enhance the social experience. We designed profile creation, real-time updates, and a job board similar to LinkedIn, allowing users to network with professionals in their region.

The multivendor website design evolved into an engaging platform where users could effortlessly list, buy, or sell items. We developed an integrated seller dashboard, user-generated content management, and essential multi-language eCommerce and currency support.

The crowdfunding section received equal attention. We crafted a system enabling users to raise funds with flexible options to foster community support and engagement.
Technical Achievements
We tackled the platform’s complexity using a powerful combination of technologies and design principles. The social aspect and marketplace operated on AngularJS and REST API integration, which provided smooth user interactions and quick data processing—vital for a successful user-friendly online marketplace.

Multi-language eCommerce capabilities were essential, utilizing WooCommerce and WordPress to create dynamic e-commerce and content management systems manageable by admins. For seamless navigation, I incorporated Google Maps, intuitive ad management, and vendor-specific packages. The backend was robust, operating on a custom WordPress setup optimized for scalability.

In addition to development, I led marketing, SEO efforts, and collaborated with cross-functional teams, ensuring our WordPress eCommerce site met industry standards. The client was thrilled with the final product—a beautifully integrated platform that enhances connections and commerce.
Beyond development, I led marketing, SEO, and collaborated with teams across departments. The client was thrilled with the final product—a beautifully integrated, multi-purpose site with the power to drive connections and commerce.

Impact and Reflection
The success of this project illustrated the potential of a well-executed vision. By blending technology, design, and user empathy, we created an innovative platform empowering communities across Africa. I gained invaluable experience collaborating closely with a visionary founder on this multifaceted endeavor.
The platform continues to thrive, demonstrating how technology can facilitate community connections and growth on both regional and global scales.
Technologies Used
UI Design:
- Adobe XD / Figma: For wireframing, UI design, and prototypes.
- Sketch: For high-fidelity design and responsive layouts.
- InVision: For creating interactive design mockups.
UX Research:
- UserTesting: For user feedback and usability testing.
- Optimal Workshop: For card sorting and tree testing to improve information architecture.
- Hotjar: For heatmaps, user session recordings, and behavior analytics.
Front-End Development:
- HTML5, CSS3, JavaScript: For core structure, styling, and dynamic elements.
- AngularJS: For building a single-page application (SPA) with smooth user interactions.
- Bootstrap: For responsive grid layouts and mobile-first development.
- jQuery: For DOM manipulation and interactive features.
WordPress Development:
- WordPress: CMS for content management, theme development, and plugins.
- WooCommerce: For setting up the e-commerce functionality.
- Custom Plugins: For specific features such as multi-language support, currency conversion, and ads management.
Digital Marketing:
- Google Analytics: For tracking user behavior, traffic sources, and conversions.
- Google Ads / Facebook Ads: For paid campaign management.
- SEO: Keyword optimization, backlink strategies, and on-page SEO techniques to enhance visibility.
Creating a multivendor marketplace design that integrates social networking and crowdfunding has proven to be a transformative project. By leveraging cutting-edge technology and a user-first approach, we’ve crafted a meaningful online experience that inspires connections and drives commerce across Africa.
Ready to Launch Your Online Marketplace? Hire me Now!

Influencer Podcast Website UI Design

The Project
In this Influencer Podcast website design project, I created a clean and user-friendly interface that embodies the essence of intellectual discourse.
Utilizing modern web technologies such as HTML, CSS, jQuery, and React, I developed a visually engaging and responsive podcast website, tailored specifically for listeners seeking thoughtful content.
The Story
The client’s goal was to connect with a diverse audience of engaged listeners through an intuitive and interactive podcast platform. The website was designed to ensure easy access to podcast episodes, show notes, and guest bios.

Key Highlights
Engaging UI Design: A sleek and intuitive interface designed specifically for an intellectual audience.
My focus was on developing a seamless navigation experience that allows users to easily find and enjoy content while reflecting the podcast’s intellectual tone.
Responsive Web Design: Fully optimized for an array of devices, ensuring a great experience on both desktop and mobile.
Smooth Navigation: Effortless access to podcast episodes, show notes, and guest information enhances usability.
Interactive User Elements: Integrated React components to boost user engagement and interactivity.
Technologies Utilized: Leveraged HTML, CSS, jQuery, and React for enhanced functionality and dynamic user experiences.
This podcast website UI design exemplifies a commitment to user-centered design principles, delivering a platform that not only appeals visually but also enhances the listening experience. By focusing on usability and aesthetic, this project stands out as a premier example of effective podcast website design.
The Importance of Podcast Website Design
In the ever-evolving world of digital media, a well-crafted podcast website is essential for establishing a strong online presence and attracting a dedicated audience. The design of a podcast website plays a crucial role in how listeners perceive your brand and engage with your content.
A thoughtfully designed website not only reflects the essence of your podcast but also serves as a hub for your community, providing easy access to episodes, show notes, and additional resources.
Engaging User Experience
A key aspect of podcast website design is creating an engaging user experience. This includes intuitive navigation, clear call-to-action buttons, and visually appealing layouts that keep visitors interested. An well-structured website allows users to effortlessly browse through episodes, subscribe to the show, and share content on social media, promoting organic growth. By prioritizing user experience, podcast websites can increase listener retention and encourage audience interaction.
Visual Storytelling
Podcast design goes beyond functionality; it is an avenue for visual storytelling. The aesthetics of the website must align with the podcast’s theme and genre, whether it be serious, light-hearted, educational, or entertaining.
Through the careful selection of colors, fonts, and images, a podcast website can convey its personality and create a memorable first impression. A striking design can captivate potential listeners and differentiate the podcast from competitors.
Optimization for Discoverability
In the competitive podcasting landscape, discoverability is vital. An effective podcast website design incorporates SEO best practices, ensuring that search engines can easily index the site and present it to potential listeners. This includes optimizing episode descriptions, meta tags, and using relevant keywords throughout the site.
A well-optimized website can significantly enhance visibility in search engine results, driving more traffic to episodes and increasing awareness of the podcast.
Showcasing Content and Building Community
A podcast website acts as a central hub for showcasing content, including episodes, transcripts, blog posts, and audience testimonials. By embedding episode players, highlighting favorite moments, and providing listeners with resources or merchandise, the website fosters a sense of community among fans.
Incorporating features like a newsletter signup or social media integration can further engage the audience, allowing them to connect and interact with the podcast and its host.
Analytics & Feedback Integration
Understanding your audience is essential for growth, and a well-designed podcast website allows for the integration of analytics tools to track listener behavior and engagement.
By monitoring which episodes are most popular, where traffic is coming from, and how users interact with the site, podcasters can glean insights that inform future content and marketing strategies. This data-driven approach helps in continuously improving the podcast and its presentation.
In conclusion, the design of a podcast website is fundamental to attracting and retaining listeners. By focusing on user experience, visual appeal, discoverability, and community building, podcasters can create a strong online presence that resonates with their audience.
Explore the portfolio to see examples of how effective podcast website design can elevate your podcasting journey and create lasting connections with listeners.
Let’s create an exceptional podcast experience together—get in touch!

Premium E-commerce Store Design

E-commerce store design is crucial for creating an engaging online shopping experience. In today’s digital landscape, an effective design not only attracts customers but also enhances their overall journey, leading to higher conversion rates. By focusing on intuitive layouts, responsive elements, and seamless navigation, our e-commerce store designs ensure that your products shine and that your visitors can shop effortlessly. Dive into the world of innovative e-commerce solutions that will set your online store apart from the competition.
The Project
For a cutting-edge VR glasses brand, a high-end e-commerce interface was developed to capture the futuristic essence of their innovative products. This extensive project encompassed the design and development of multiple key pages, including the homepage, product listings, individual product pages, checkout, and user profiles.
The experience was tailored to create an immersive environment, featuring fluid layouts and fast-loading, responsive designs that elevate the online shopping experience.
The Story
The vision behind this e-commerce platform was to craft a unique shopping experience that reflects the advanced nature of VR technology. Every page was meticulously designed to blend aesthetics with functionality, delivering a modern interface that resonates with tech-savvy consumers.

Special attention was devoted to creating unique landing pages for each product. These pages not only showcased technical specifications but also employed engaging animations to highlight the innovation and features of the glasses.

To enhance user engagement, dedicated pages were integrated for gaming influencers’ reviews and videos, providing valuable social proof and fostering a community around the brand. Additionally, sub-brand landing pages for GTTV merchandise—such as premium shoes and headphones—were designed, each featuring interactive layouts that capture attention and drive conversions.

Key Highlights
Futuristic UI: The design reflects a premium, VR-inspired aesthetic, offering a sleek and modern shopping experience.
Responsive & Fast: A fluid, responsive layout optimized for speed ensures a seamless user journey across devices.
Influencer Reviews & Video: Dedicated media pages offer authentic engagement through user-generated content and expert reviews.
Innovative Landing Pages: Each product features a unique landing page filled with animations and detailed technical highlights to enhance user understanding and excitement.
Technologies Used: In the creation of this immersive e-commerce experience, a blend of technologies was employed, including HTML, CSS, JavaScript, custom animations, and leading UI/UX design tools.
Ready to elevate your online business?
Discover the power of effective e-commerce store design that captivates customers and drives sales.
Contact me today to get started on creating a stunning online store that reflects your brand and meets your customers’ needs!

Salon Appointment Booking Web App

In today’s fast-paced world, an effective Appointment Booking App Design is essential for businesses aiming to enhance customer satisfaction and streamline their booking processes. Our innovative design solutions offer a user-friendly interface that allows clients to effortlessly schedule appointments while showcasing your salon’s unique services. With a focus on aesthetics and functionality, we create customized apps that not only reflect the brand but also provide an exceptional user experience.
The Project
or a top salon chain in Barcelona, we developed a sleek and responsive Salon Appointment Booking App that brought ease and elegance to online appointments. Designed with a modern tech stack, including Angular, HTML, and CSS, we delivered a seamless experience that simplified booking while showcasing the salon’s portfolio and product range.

The Story
The client needed an online salon appointment booking app design that not only worked but felt intuitive. To build a user-centric experience, we employed various UX methodologies, including user journey mapping and flow analysis, to ensure a smooth and satisfying process for every customer.
Understanding the importance of aesthetics in the salon booking software, we crafted a minimalistic, polished design that reflected the salon’s upscale brand while keeping performance top-notch.
The app’s features included an interactive portfolio to display styles and an integrated e-commerce component for easy browsing and purchases of products. By merging functionality with beauty, we created a user-friendly front end that made appointment scheduling easy and enjoyable.

Key Highlights
Angular Framework: Employed Angular for a responsive and fast-loading app.
Comprehensive UX Approach: Used journey mapping, wireframes, and prototypes to refine every detail.
Integrated E-commerce: Enabled users to browse and purchase products in one seamless experience.
Technologies Used: Angular, HTML, CSS, UX design tools for user mapping and prototyping.
Testimonial
Jason Rivers Founder
Working with Deep was a game-changer for our ecommerce store. His keen eye for design and user flow optimization transformed our website into a sophisticated, conversion-driven platform. Our sales and engagement rates are soaring—thanks to his innovative approach!
Linda Dogbe Founder - Qavaa
Deep’s commitment to our marketplace project went beyond expectations. He managed the full setup, balancing social, ecommerce, and crowdfunding aspects flawlessly. His understanding of UI and UX for diverse user needs in Africa was exceptional!
Lauren Couture Founder & CEO
The work Deep did for Lauren Couture was nothing short of remarkable. His ability to understand our brand’s essence and bring it to life on a Shopify platform showed his versatility and commitment. Our customer engagement has significantly improved!
Jay Patel CTO
Deep played an instrumental role in designing our healthcare SaaS portal. He brought together functionality and aesthetics in a high-stakes, complex environment. His UI designs enhanced usability, even under strict confidentiality constraints.
Richard Gibbs Manager & Co Founder
Collaborating with Deep on our Texas Country Music Festival portal was seamless and inspiring. His expertise in UI/UX and front-end development resulted in a site that perfectly reflects the festival’s energy. We look forward to working with him again!
Ross M CTO
We entrusted Deep with a confidential crypto project, and he delivered cutting-edge design that resonated with our private client base. His skills in creating modern, secure interfaces are unmatched. We value his dedication to our vision and goals.
Judy Marsh Owner
Deep’s work on our brand’s website exceeded all our expectations. His design sense captured the premium feel we envisioned, and his technical skills ensured flawless functionality. We’re thrilled with the final result and already seeing positive customer feedback!
Hi, I’m Deep Jani
Mastering the Art of
Leadership
Communication
Collaboration
Adaptability
Problem-Solving
In today's fast-paced digital world, technical expertise is only part of the equation. What truly drives project success is a blend of leadership, emotional intelligence, and team synergy. With over a decade of experience, I bring not only deep front-end and digital strategy skills—but also the soft skills that make a real difference.From clear communication and client collaboration to adaptability under pressure, I’ve worked with global teams, led projects from ideation to execution, and helped build scalable systems, teams, and communities. My passion lies in solving complex problems while fostering trust, innovation, and long-term growth across teams and brands alike.
Soft Skills
Strong Communication
Project Management
Problem Solving
Team Collaboration
DESIGN
Bonus Soft Skills
Client Communication
Team Training & Mentorship
Adaptability & Resilience
Blockchain Ecosystem Building
Community Ecosystem Building
Contact Me

Deep Jani
Sr. Front End DevekioerI am available for freelance & contract work. Connect with me via and call in to my account.
Phone: +91 7016 920 688 Email: deep@bkwebdesigns.com